Actions can be executed in several ways. For this you need the Action palette
For each way Actions can be executed there is an Action Palette.
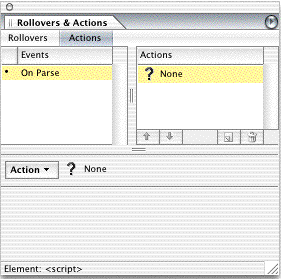
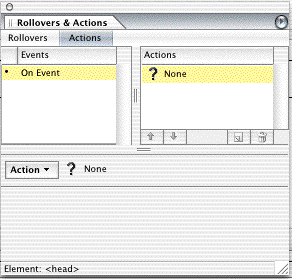
A Head Action.
A Body Action
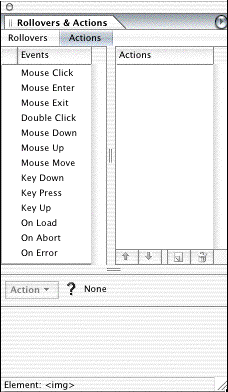
A image link
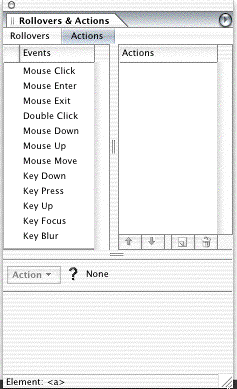
A text link
By an element in a form
Or by the TimeLine Editor
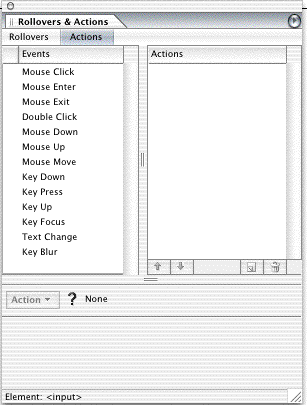
As you will note, the Rollover & Actions palette will change according to which kind of Action you apply, this will be seen as the different kind of options on how to execute the Action, in the "Events" column in the Rollovers & Actions > subtab Actions.
Where to find the Action Palette.

Fig. 1
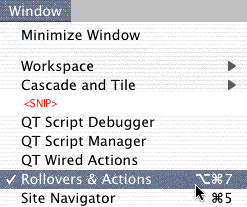
The Action Palette is located along side with the Rollovers in the same tab, Rollovers & Actions.
Menubar > Window > Rollovers & Actions, Shortcut Alt+Cmd+7
(The key 7, is not at the numeric part (right side) of the keyboard. If you use the numeric part of the keyboard the History palette will pop up).

Fig. 1
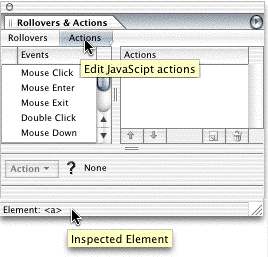
You can always see in which element (Inspected Element) you are applying an Action to at the bottom at the Rollover & Actions palette.
This can be an <a>, <img>, <script>, <head>, <body>, <input> etc. etc.

Fig. 2
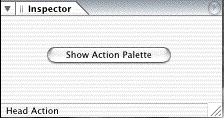
When you apply an Action, you will be prompt with this (Fig. 2) in the Inspector, click the button "Show Action Palette".

Fig. 3
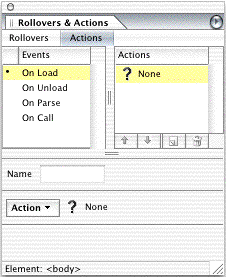
Sample:
DHTML Menu Created with Default GL Actions
Note that "Events" on how to execute Actions will be listed in the "Events" column.
All in all the options are correct and this is a great advantice, thus you will never try to execute an Action by a wrong eventhandler.

Fig. 4

Fig. 5

Fig. 6
DHTML Timeline Action Palette.

Fig. 7
Related links:
Fragments of the TimeLine Editor.

Fig. 8
More here.
Samples.