This will give you the basics on form validation with GL Actions, from this you can build your own validation. The combinations of validation are literally endless. You can set cookies and much more when validating.
Below form will be validated for a empty field (Your name) and validated for a correct email address (Your Email address).
How the Validation of this Form work
The visitor is required to fill in the two Text Fields.
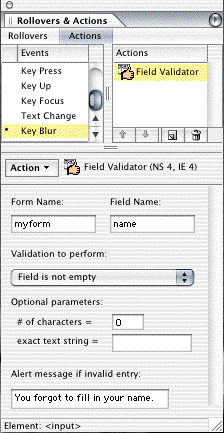
If the visitor clicks in the first field (name) and leave it empty, when moving to the next Text Field the visitor will be prompt with a dialogue box "You forgot to fill in your name."
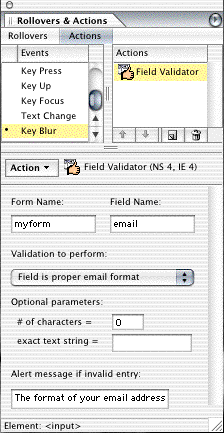
The visitor will be prompt with a dialogue box "The format of your email address is incorrect.", if either the Text Field (email) is left empty or the email address is invalid.
If the visitor just clicks the "Submit" button, without filling in the form, the visitor will be prompt with the second dialogue box.
So no matter what the visitor does with this form, no information can be parsed until the form is correctly filled.
After building your form, you get to choose the elements of the form you'd like to be validated, in this case the validation is performed on all three elements.
 Click on the name field (When in GL Layout Mode).
Click on the name field (When in GL Layout Mode).
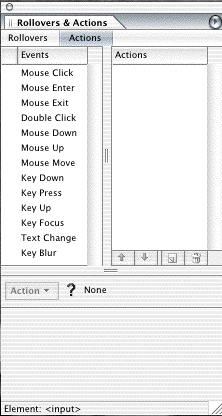
You will notice that the Rollovers & Actions palette doesn't have the usually options, now there a bit more options:
The interesting options are:
Key Focus
Is used when you want something to happen when the visitor focus (by clicking in it) the Text Field.
Text Change
Is used when you want something to happen when the visitor changes the text or exceeds the number of allowed characters in a Text Field.
Key Blur
Is used when you want something to happen when the visitor leaves the Text Field.
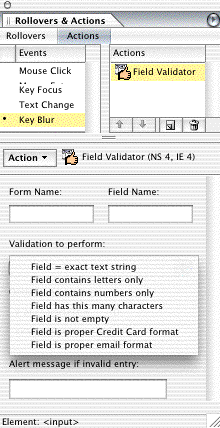
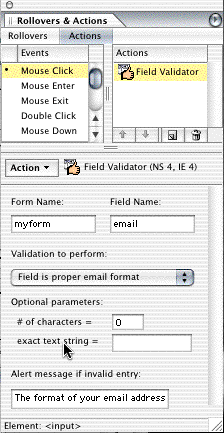
 The FieldValidation.action is found in the Getters folder. You have seven options on how to perform validation.
The FieldValidation.action is found in the Getters folder. You have seven options on how to perform validation.
 In this case I've chosen "Key Blur" for the Text Fields. Because I like to validate the visitors input as soon as the visitor leaves a Text Field, either by clicking the next field or tabs to the next field.
In this case I've chosen "Key Blur" for the Text Fields. Because I like to validate the visitors input as soon as the visitor leaves a Text Field, either by clicking the next field or tabs to the next field.
For my first Text Field (name), I like to insure that the visitor doesn't leave the field blank.
 For my second Text Field, I want to insure that the visitor writes a valid email address.
For my second Text Field, I want to insure that the visitor writes a valid email address.
 Last but not least. I like to make life a little bit hard on those who just clicks a "Submit" button for the fun of it. By again validating the Text Field (email).
Last but not least. I like to make life a little bit hard on those who just clicks a "Submit" button for the fun of it. By again validating the Text Field (email).
Click on the "Submit" button.
Interesting options are:
The function of those options is self explanatory.
Again you apply the FieldValidation.action, only this time of course to the "Submit" button.