The Script Library file (CSScriptLib.js) is a GL auto generated external JavaScript file, containing all Actions in the .../JScripts/Action folder, CSScriptLib.js (Script Library) also contains JavaScripting files for GlobalScripts folder etc. You can find the CSScriptLib.js in the GeneratedItems folder in the Site window.
Full path structure here.
When does GL generate Script Library file?
As a default, GL sets the pages to have the Script Library content written into the source code of the page. This you can change for single pages or for GL in general.
There are some conditions that has to be met to generate the CSScriptLib.js file.
When you have a site window and when Actions are used in this site and when one or all pages have the option "Import GoLive Script Library" selected. Or if you use "Components". Then GL will auto generate a folder called GeneratedItems and within this folder the CSScriptLib.js file in the Site window.
In short:
You have to have a site window opened to have GL generate the "CSScriptLib.js".
All occurrences of Actions used in a page will generate a CSScriptLib, if so chosen.
When you make a change to an Action or add a new one the CSScriptLib.js expands to full size although it is Flattend.
Live with it, that's just the way GL handles the CSScriptLib.js.
And really it doesn't matter, GL7 has a unique way to handle the CSScriptLib.js, Flattened or not, everything will work no matter what, even if you have Actions conflicting, it'll work.
What matters is the way you present the CSScriptLib.js to the visitors, uploaded to your server, then you must Flatten it, due to download time, and not whether the CSScriptLib.js is locally Flattened or not.
Change the way GL handles GL generated JavaScript code.
Change of single pages from "Write Code into page" to "Import GoLive Script Library".

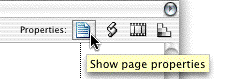
Fig. 1
Click the "Show Page Properties" icon and the "Inspector" will change into "Page Inspector".
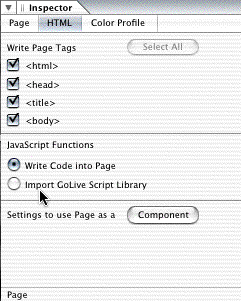
"Write Code into page"

Fig. 2
This can produce a lot of lines in the source code and hereby increase the download time considerably.
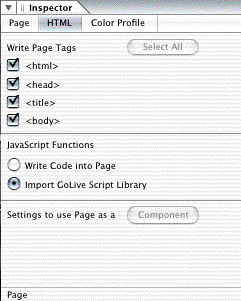
"Import GoLive Script Library"

Fig. 3
Selecting this option will generate a "CSScriptLib.js" file in your site window, if you use or have used Actions in the site.
Note:
It makes it even easier to update Actions using the "CSScriptLib.js". This can be done in one go.
"Import GoLive Script Library" as default.
Go to Menu bar > Edit > Preferences (CTRL/Command-K).
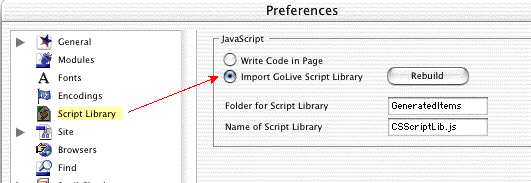
In the Preferences window click "Script Library".
Click the radio button "Import GoLive Script Library". - It will take effect immediately.

Fig. 4
Renaming the Script Library:
You can rename the Script Library to you own likings.
I.e. the folder for the Script Library can be named js and the CSScriptLib.js can be named lib.js (you have to keep the extension .js)
Renaming can be useful if you server doesn't allow capitals in file names.
"Rebuild" button deletes the current CSScriptLib.js and immediately re-generates a new file. The Rebuild takes place at the CSScriptLib.js' location in the directory, not in the site window. Rebuilding is an option, when things goes wrong with the CSScriptLib.js. Maybe an Action isn't working properly or is buggy, this can mess up the CSScriptLib.js, so it not functioning correct in same way.
"Write Code Into Page" or "Import GoLive Script Library"?
This decision depends upon on how many Actions you have used in your site, you have to decide on the download time for each page.
In general it is a good idea to use the option "Flatten" the CSScriptLib.js file.
In this site I have chosen to use the Write Code into Page, because I can discharge the upload time.
The Script Library holds all Actions that you have in your ../JScripts/Action folder.
When the Script Library is flattened all unused actions are removed from the file, thus reducing the volume of the file. This is a great advantage because the volume of the Script Library can easily be over 150kb's and that's far too big for visitors to wait for when they download a page.

Fig. 5
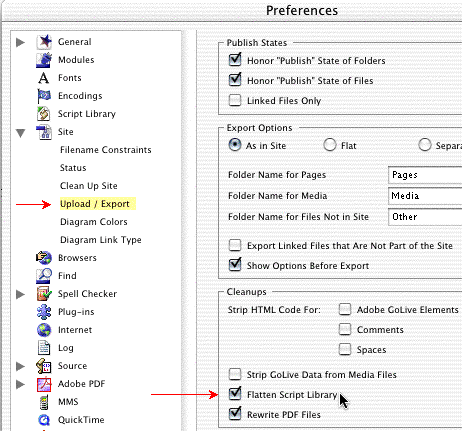
You can set the Script Library to flatten on upload to the server automatically application wide. Go to Menu bar > GoLive > Preferences > Site > Upload / Export.
As a default the Script Library is not set to "Flatten" just check the check box and GL will flatten the file on upload.
You can set GL to "Flatten" the Script Library in Site only.
Go to Menubar > Site > Settings > Upload / Export.

Fig. 6
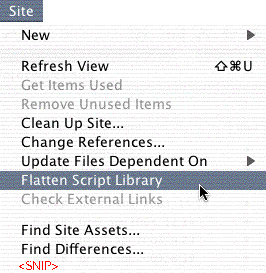
In the "Site Window" you can flatten the Script Library manually. Either by, when in the Site Window, Menu bar > Site > Flatten Script Library

Fig. 7
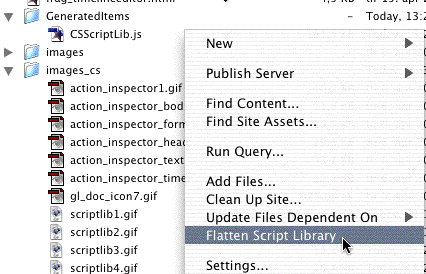
or use the contextual menu.
Pros and Cons to "Flatten" CSScriptLib.js file.
As I see it, there are Pros only to "Flatten" the CSScriptLib.js file.
Pros:
First and for most the visitors have to download the JavaScript code once only. Once in the browser cache, the CSScriptLib.js file is reuseable for all pages linked to it. This will decrease download time for the subsequent pages in your site.
Cons:
If there is a Con it would be that the download time of the CSScriptLib.js file can be long.
But "What's a girl to do?" code has to be downloaded anyhow, so why not make the process as painless as possible by "Flatten" the CSScriptLib.js file?
Even better will be to "Strip" (?) the pages too.