 |
|
| [Play] | [Stop] |
This simple Slideshow has 10 images which are 10 different Christian crosses.
This Slide Show will auto start when the page loads, because of the Head Action in the Head section.
The Slide Show set-up is fairly easy.
I have set-up the Slideshow in a table. You can set it up with Layer or without, the choice is yours.
Follow the rules.
All images must:
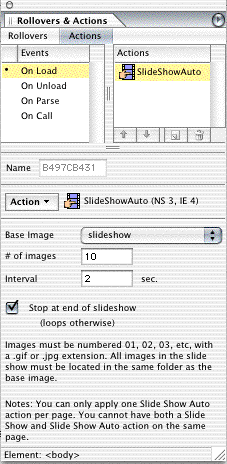
 Drag&Drop a Head Action (?) to the Head section (?), apply a SlideShowAuto.action to it, this Head Action will auto start the Slideshow when the page loads.
Drag&Drop a Head Action (?) to the Head section (?), apply a SlideShowAuto.action to it, this Head Action will auto start the Slideshow when the page loads.
Write the number of images that will be in the Slideshow and the interval between the display of the images. Decide on whether or not to have the Slideshow replay (Stop at end of slideshow).
Applying this Head Actioin can be omitted if you want the visitor to start the Slideshow her/himself and not autostart when the page loads.
Read the instructions in the UI of the Action carefully.
The base image is named "slideshow" (in this case).
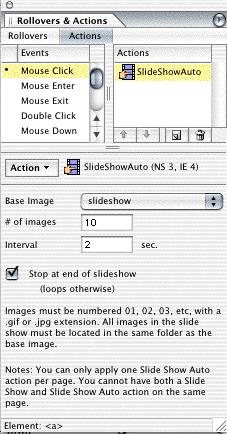
 To the [Play] text link (?) you apply a SlideShowAuto.action so visitors can play the Slideshow after they have stopped it. The set-up of this must be equal to the Head Action, if you have used a Head Action.
To the [Play] text link (?) you apply a SlideShowAuto.action so visitors can play the Slideshow after they have stopped it. The set-up of this must be equal to the Head Action, if you have used a Head Action.
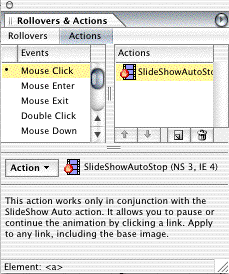
 To the [Stop] text link you apply the SlideShowAutoStop.action, so the visitor can stop (pause) the Slideshow at will.
To the [Stop] text link you apply the SlideShowAutoStop.action, so the visitor can stop (pause) the Slideshow at will.
You can replace the text links with images or rollovers if you like.
Again it will be a grand idea to preload images, especially if they are heavy (lots of kb's).