A simple sample on how Set Image URL.action can be used.
In this case a sort of photo gallery, where the tumbs are clickable and when clicked the larger photo will change.
The change of photos is triggered by the eventhandler Mouse Click on a photo, but MouseEnter could have been used as well. You can use RollOvers too or you can use a text link if you like.
As always, it's only your imagination that sets the limit.
Above there is one large photo and four small photos, clicking on one of the small ones will change the larger.
I have two tables, one with one column and two rows, the second row contains the "main" photo, in the upper row I have a nested table with four columns, in one row, each cell containing a small sized photo.
The "main" photos has to be the same size and the same format.
First you create your photos. Layout the page as you like.
 Highlight the main photo, this will bring up the Image Inspector.
Highlight the main photo, this will bring up the Image Inspector.
You must name the larger photo otherwise it will not work. This is done in the Name / ID field, leave the Pop-up to Name.
 Highlight the first small photo.
Highlight the first small photo.
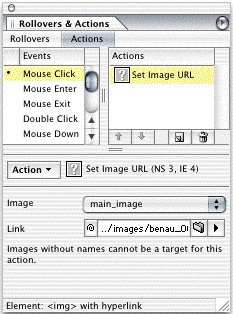
And apply (?) the Set Image URL.action to it, located in the Image folder. Point&Shoot the corresponding larger photo and select the name of the bigger photo in the "Image pop-up".
Do the same for the rest of the photos.
Now you have created a "Photo Gallery".
It will be a grand idea to preload all of the larger photos. In this page I have used an Action Group.action (?)and this a have three PreLoadImages.action. (?)
Toggle the Head section to have look.
Nate Baldwin has created a fine free action for this, Multi-Preload.action. (Find it here, and browse your way to the GoLive Section)




