![]() Adobe GoLive CS Actions for Newbies
Adobe GoLive CS Actions for Newbies
| link 1 |
| link 2 |
| link 3 |
| link 4 |
DHTML Menu Created with Default GL Actions.
OnCall - ShowHide.action - Action Group.action Explanation.
The above DHTML menu is "out dated", but the sample can be used to explain the nature of OnCall - ShowHide.action - Action Group.action. This DHTML menu is much better.
Clicking on a menu item will display a Layer, clicking on another link will hide the previous and display the menu item in question.
You usually have more than one menu item, and you have to "Show/Hide" those when the visitor enters or clicks other menu items.
The above menu is in a table, mine is vertical, yours can be horizontal if you like.
At a glance, this can look a bit complicated, but it's not. Check it out and try and make one of your menus and you will see that's fairly easy once you get the hang of it.
The advantage of this method is that it is very easy to maintain; to add more menu items or delete menu items.
Take a good look in GL on this page's Head section.
Drag&Drop a table like the above to your page. Then position four Layers next to the table like above and put some content in them. You can give them a background color to facilitate distinguishing between them. Set them all to be invisible in the Layer Palette. As a default GL sets all Layers to be visible.
It can be a good idea to have the floating palette "Layer" open. Go to Menubar > Window, scroll down and find Layers.
These are the fundamentals for the DHTML Menu.
 Drag&Drop a Head Action (?) (Objects > Smart) to the Head section (?).
Drag&Drop a Head Action (?) (Objects > Smart) to the Head section (?).
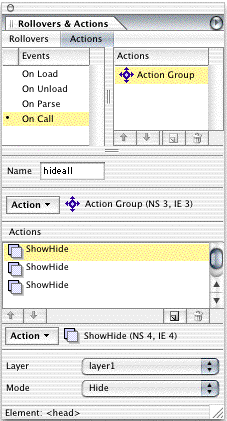
 Next you apply the Action Group.action in the Specials folder to the Head Action.
Next you apply the Action Group.action in the Specials folder to the Head Action.
 To this you apply ShowHide.actions in the Multimedia folder equal to the number of Layers you will use to build your DHTML Menu (In this case four Layers). Set them all to Hide.
To this you apply ShowHide.actions in the Multimedia folder equal to the number of Layers you will use to build your DHTML Menu (In this case four Layers). Set them all to Hide.
Then choose the OnCall option and name the action. Just call it "hideall" (Capitals are allowed).
Action Group.action can be used for preloading multiple images as well, the methode is the same, just use the PreLoadImage.action instead of the ShowHide.action. Only differ is you set it to trigger at On Load.
Nate Baldwin has created a fine free action for this, Multi-Preload.action. (Find it here, and browse your way to the GoLive Section)
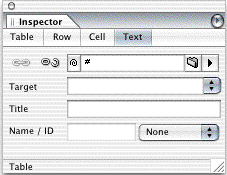
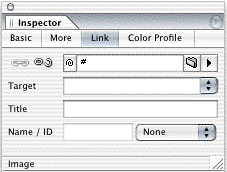
 For each Menu Item, a Rollover button, a text link or an image, where it says (Empty Reference!) replace this with a hashmark "#" or "javascript:;" (without the quotes).
For each Menu Item, a Rollover button, a text link or an image, where it says (Empty Reference!) replace this with a hashmark "#" or "javascript:;" (without the quotes).
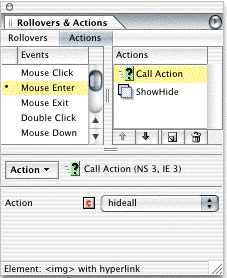
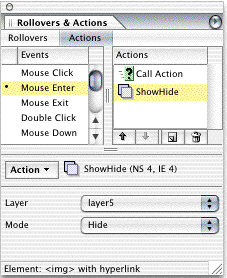
 Select an eventhandler, the way you want the menu to appear either by Mouse Click or Mouse Enter from your links.
Select an eventhandler, the way you want the menu to appear either by Mouse Click or Mouse Enter from your links.
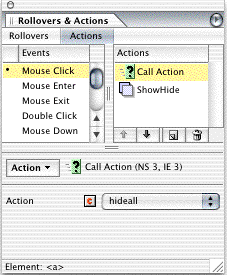
Select the CallAction.action in the Specials folder and choose the hideall Action you just have created in the Head section. You must have the Call Action.action first, next the ShowHide.action - keep the order, if you don't, the set-up will fail.
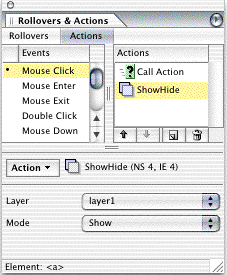
 Next, apply a ShowHide.action to show the Layer attached to the menu item in question, set this to Show.
Next, apply a ShowHide.action to show the Layer attached to the menu item in question, set this to Show.
This and the above steps you repeat for all menu items.
The transparent gif.
The pop-up Layer will stay visible if the visitor doesn't choose any of the link options. What can you do to hide it?
Add an extra Layer, put a transparent gif (1*1 is fine) in this Layer, expand the gif so it will exceed the volume of the pop-up Layer's.
 To the transparent gif.
To the transparent gif.
 You apply the ActionGroup.action "hideall action", the one you created in the Head section.
You apply the ActionGroup.action "hideall action", the one you created in the Head section.
 Apply a ShowHide.action to it as well so it will hide the Layer containing the "sensitive" transparent gif.
Apply a ShowHide.action to it as well so it will hide the Layer containing the "sensitive" transparent gif.
Thus, when the visitor leaves or drags the mouse out of the area where you have your menu items, any Layer visible will disappear including the "sensitive" Layer.
Add this Layer to the ActionGroup.action (hideall) in the Head section with a ShowHide.action, set this to Show (As described above).
Remember to set the depth (Z-index) of the "sensitive" Layer to one and the rest of the Layer's to two.
Set all Layer's to not visible in the Layer Palette.
Now you have created a DHTML menu that can not go wrong in any way, no matter what the visitor does.
Note: Some browsers will not support a DHTML Menu like this.
