In "Source Mode" you are able to validate the GL generate code for the Actions.
(You can validate, if you split the window too).
I don't call the option a real validator. Well, it validates. But you will not get a suggested solution - all you can see are: "Is my code correct or is it not?" - that's it.
But it can be of help when you are troubleshoting Actions that fails a preview test in some browser and the Action is supposed to support the specific browser.

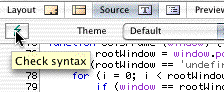
Fig. 1
When in "Source Mode" (click the "Source" tab) click the "Lightning" button Check syntax, upper left corner.

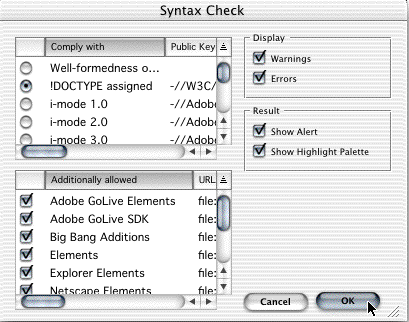
Fig. 2
This will bring up the "Check Syntax" dialogue box. Here you have several options. Disregard those and just click OK.

Fig. 3
Clicking OK will hopefully bring up this dialogue box.
Either the Check Syntax Result dialogue box will be empty or GL will give you some info.

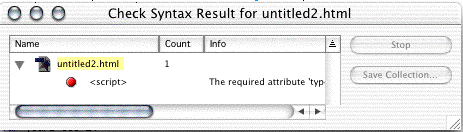
Fig. 4
If an error is detected, GL will state how many errors is detected.
In the "Count" column the numbers of errors will be displayed.
And in the "Info" column the nature of the error will be displayed.
GL will highlight where in the code the error is positioned and what GL think is missing.
In this case it's the type attribute in the starttag of the script <script><!-- It should be <script type="text/javascript"><!--.
By default GL doesn't write the 'type' attribute, but this you can change.
In short: If you encounter an error like this you go to the Menu bar > GoLive > Web Settings (Shift-Cmd-K) > Markup > Web > HTML > Elements > Script > Type, and check the check box where it says "Create this attribute" the "Value" must be "text/javascript".

Fig. 5
The "Highlight" palette will turn up.
As you can see, there are five options:
- Link Warnings
- Elements
- CSS
- Special
- Syntax
The interesting options of the "Highlight" palette are: "Elements" and "Special".
The very best thing you can do is to delete the Action and replace it with new a attempt.

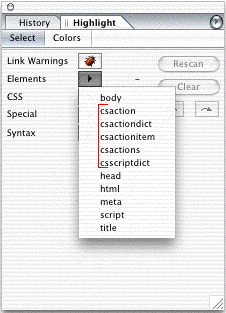
Fig. 6
You have options number 2 from the top of the pop up though 6 to validate your Action code within GL. In case anything goes wrong Action-setting-code-wise. To narrow down the error.
- csaction
- csactiondict
- csactionitem
- csactions
- csscriptdict

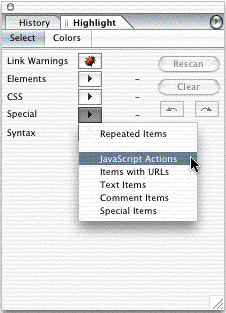
Fig. 7
Here you have the option of validating the "JavaScript Actions" themselves.