Modern browsers give the user the opportunity to "Block or not to block pop-up windows" in the prefs.
Here is a little workaround.
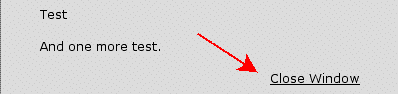
You have already been presented with my workaround and you have been able to get rid of the "Not-a-pop-up-window", which in fact is a Layer.
Add a Layer, write your message, apply your image or whatever in the Layer. Apply a "Close Window" option, use the ShowHide.action. Leave the "Visible" option unchecked in the Layer Inspector.
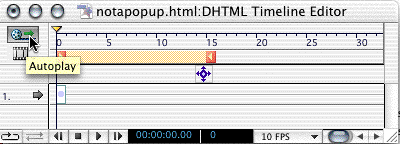
Open the DHTML Time Line Editor (?)
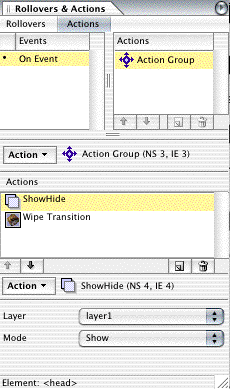
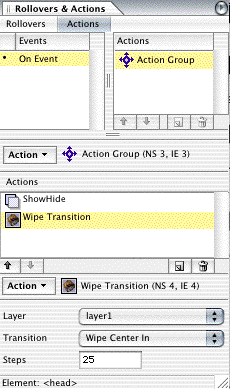
Apply an ActionGroup.action under the 15 mark, to this you apply a ShowHide.action, set the layer to show. Next apply the WipeTransition.action, choose a transition you like and setup the steps.
You can spice it up with the WipeTransition.action, which will NOT work in i.e. Netscape 6.0 and above or Opera for that matter.
You can delay Actions in other ways, like with an Action, but this doesn't come withthe package.
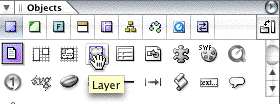
 Drag a Layer to the position where you want it. Go to the "Objects" palette (You can either Drag&Drop it or you can double click the Layer icon to make it appear in your page).
Drag a Layer to the position where you want it. Go to the "Objects" palette (You can either Drag&Drop it or you can double click the Layer icon to make it appear in your page).
Write your message, apply your image or whatever in the Layer.
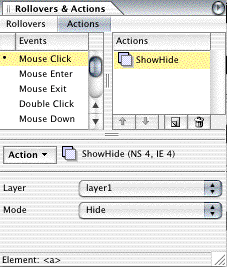
 Next you apply a ShowHide.action to the Close Window text.
Next you apply a ShowHide.action to the Close Window text.
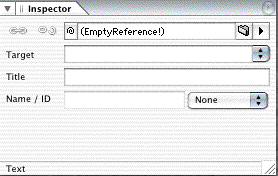
 Hit CTRL/CMD L and the Inspector will change to Action Inspector. Replace (Emptyreference!) with either a hash mark (#) or "javascript:;" (without the qoutes).
Hit CTRL/CMD L and the Inspector will change to Action Inspector. Replace (Emptyreference!) with either a hash mark (#) or "javascript:;" (without the qoutes).
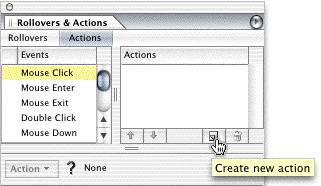
 Click New Action.
Click New Action.
 Go to the Multi Media folder and choose the ShowHide.action. Select your Layer and set it to hide.
Go to the Multi Media folder and choose the ShowHide.action. Select your Layer and set it to hide.
What you have now is a Layer that will hide, when the "Close Window" link is clicked.
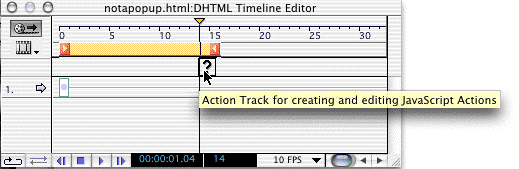
For the "window" to load with a little delay, you need the DHTML Time Line Editor.

In the upper right corner there is a small film-strip icon ![]() click this and the DHTML Time Line Editor will show up.
click this and the DHTML Time Line Editor will show up.
Under the 15 mark in Action Track for creating and editing JavaScript Actions you CTRL/CMD click and a ![]() shows up. The inspector will change to "Action Inspector".
shows up. The inspector will change to "Action Inspector".
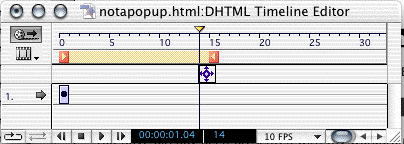
 In the Specials folder find the ActionGroup.action. In this Action (which is a type 2 Action).
In the Specials folder find the ActionGroup.action. In this Action (which is a type 2 Action).
 You apply a ShowHide.action.
You apply a ShowHide.action.
 Next (this can be omitted and if you do, you don't need an ActionGroup.action) the WipeTransition.action.
Next (this can be omitted and if you do, you don't need an ActionGroup.action) the WipeTransition.action.
In the WipeTransition.action you have to select the Layer and to choose the way you want the transition happen.
In the "Steps" field you can control the speed of the transition.
 We like to have the "pop-up" load automactically, and so we set the whole thing to Autoplay.
We like to have the "pop-up" load automactically, and so we set the whole thing to Autoplay.
Preview in a browser.
Some browsers does not support the WipeTransition.action, so the Layer will just turn up with no transition.
I bet you'd like to have the Layer centered on the page, this will require another Action to handle this, see the Adobe Studio Exchange, on how to find it and many others.