
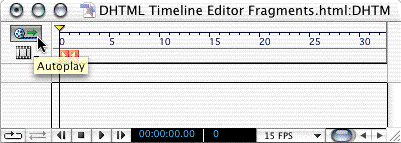
Fig 1
Select a Scene to Autoplay on start up.

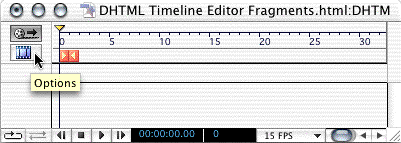
Fig 2
When clicked - see below.

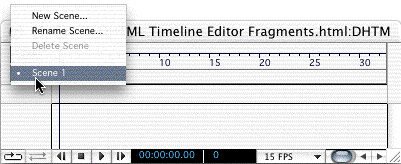
Fig 3
In Options you create "New Scene", and "Rename Scene" or "Delete Scene".

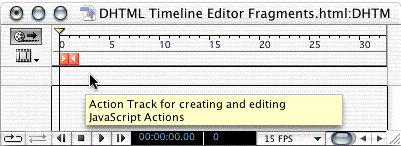
Fig 4
Here you can apply Actions controlled by the Timeline Editor.
Cmd/Ctrl-click
Below are the features on how to control a DHTML animation.
The Loop option will loop the animation.

Fig 5

Fig 6
The Palindrome option is selected by default, the animation run once only.

Fig 7
The next four buttons are for playing the animation in the "Layout" mode in GL. Just like a taperecorder.

Fig 8

Fig 9

Fig 10

Fig 11
Simply the of the duration of the animation.

Fig 12
The current frame.

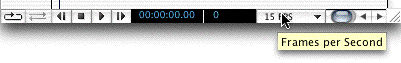
Fig 13
Here you set the speed of the animation. See below fig. 14.

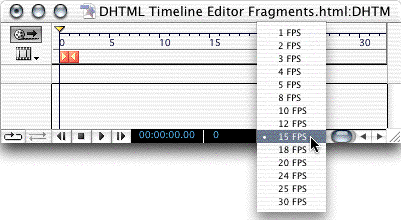
Fig 14
Speed options
(Frames per Second).